Staff Blog
みなさん、こんにちは。エンジニアの秋月です。
以前、「お客様のご紹介:hillside」記事を書いてからの久しぶりの更新です。
書きたい内容はたくさんあるのですが、なにぶんまとめるのが下手くそなので、ついつい後回しになってしまってました。
そんなことはさておき、今回はWordpressで「functions.php」によく記述する内容を紹介したいと思います。
「functions.php」とは・・・Wordpressのテーマフォルダ内にある関数ファイルです。
テーマの外観や管理画面などをカスタマイズする関数を宣言するファイルです。
今回の「クライアントライクなWordPressに変わる4つの事」でご紹介するないようです。
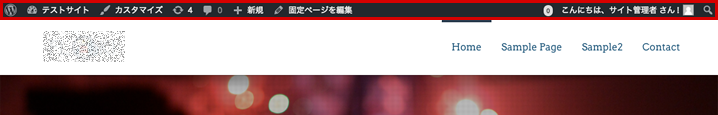
1. サイト表示時のアドミンバーの非表示

Wordpressでは、管理画面にログインしている状態でフロントのサイトを表示すると、ブラウザ上部に管理画面で表示されているアドミンバーが常に表示されています。
一見、表示されていた方が便利なんじゃないかと思いますが、実際のところはサイトデザインに大きく左右されがちです。
特に最近よく見かけるヘッダーナビゲーションが追従するデザインなどではCSSの"z-index"の記述次第で見え隠れし、アドミンバーやナビゲーションの押したいボタンが押せない状況が発生します。
こういった時には、アドミンバーを非表示にしストレスフリーな画面にするべきではないでしょうか。その際の記述が下記です。
//フロント表示時アドミンバーを消す
function disable_admin_bar(){
return false;
}
add_filter( 'show_admin_bar' , 'disable_admin_bar');
これでWordPressにログインした状態でも常に一般ユーザーと同じ状態でサイトを閲覧することができます。
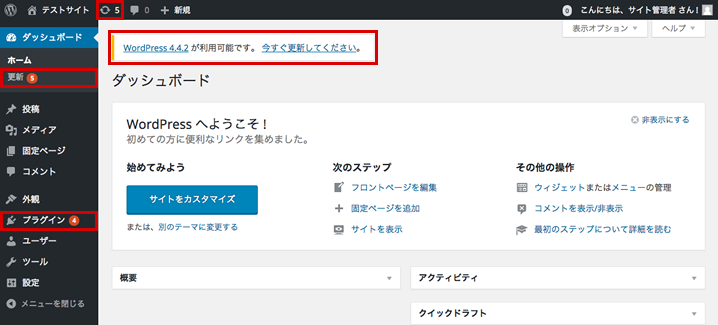
2. 管理者以外は更新通知を非表示

クライアントに納品する際、コアファイルやプラグインなど状況によっては更新すると表示崩れやそもそもページが表示されなくなったなど、WEB担当者やWordPressに詳しくない管理者に更新して欲しくない状況ってどうしてもありますよね。
そういった際は、管理者アカウントではWordPressの更新情報や、プラグインの更新情報の通知を許可しておき、クライアントに使用してもらうアカウントには、それらの更新情報の通知をしない設定が必要になってきます。
そんな時は、下記記述をしてください。
//管理者権限のユーザー以外の更新通知を非表示
if (!current_user_can('administrator')) {
//wp本体の更新通知を非表示
add_filter('pre_site_transient_update_core', create_function('$a', "return null;"));
//プラグイン更新通知を非表示
remove_action( 'load-update-core.php', 'wp_update_plugins' );
add_filter( 'pre_site_transient_update_plugins', create_function( '$a', "return null;" ) );
//テーマ更新通知を非表示
remove_action( 'load-update-core.php', 'wp_update_themes' );
add_filter( 'pre_site_transient_update_themes', create_function( '$a', "return null;" ) );
}
[!current_user_can('administrator')]は'administrator'以外のアカウント権限の場合という意味合いです。また、こちらの記述は権限で条件定義をしているので、[!current_user_can('administrator') || !current_user_can('editor')]など、管理者権限と編集者権限以外などの条件定義も可能です。
権限の種類は下記の表を参考にしてください。
| 権限名 | スラッグ | 概要 |
|---|---|---|
| 管理者 | administrator | トップレベルの権限グループで、すべての権限を持つ |
| 編集者 | editor | 投稿や固定ページ、カテゴリーなどを、他の人が作成した投稿を含めて扱うことができる。テーマやプラグイン、ユーザー、サイト設定を扱うことはできない。 |
| 投稿者 | author | 投稿を行うことはできるが、固定ページや他のユーザーが作成した投稿を扱うことはできない。 |
| 寄稿者 | contributor | レビュー待ちの投稿を作成することができる。レビュー待ちになった投稿の公開は、編集者以上の権限グループのユーザーが行う。 |
| 購読者 | subscriber | WordPressにログインすることが可能。会員制の閲覧サイトなどはこの権限を使う事が多い。 |
3. ユーザー権限に対するサイドナビ設定

よくあるのが、クライアント用のアカウントを"編集者"権限にして納品する事が多いと思います。
"編集者"権限だと外観設定やプラグイン設定などは標準で出来ないようになっているが、固定ページやコメントなど使用している場合はそのままでいいが、使用していない場合に固定ページに投稿すると、ページが作成できてしまいます。
そういった場合は、下記の記述をし、権限に対してサイドメニューの内容をカスタマイズして固定ページやコメントなどのリンクを消してしまいます。
//ユーザー権限に対して管理画面サイドナビ表示設定
function remove_menus () {
global $menu;
//編集者権限メニュー設定
if ( current_user_can('editor') ) {
$restricted1 = array(
__('固定ページ'),
__('コメント')
);
end ($menu);
while (prev($menu)){
$value = explode(' ',$menu[key($menu)][0]);
if(in_array($value[0] != NULL?$value[0]:"" , $restricted1)){
unset($menu[key($menu)]);
}
}
}
}
add_action('admin_menu', 'remove_menus');
また、複数の権限毎にサイドメニューの内容を設定する場合は下記の部分を権限毎に変更し追記すれば、反映されます。
//編集者権限メニュー設定
if ( current_user_can('editor') ) {
$restricted1 = array(
__('固定ページ'),
__('コメント')
);
end ($menu);
while (prev($menu)){
$value = explode(' ',$menu[key($menu)][0]);
if(in_array($value[0] != NULL?$value[0]:"" , $restricted1)){
unset($menu[key($menu)]);
}
}
}
[$restricted1]変数名は追記する毎に[$restricted2]などに変更する必要があります。
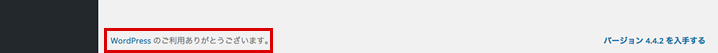
4. 管理画面のフッター文言

WordPressの標準のフッター文言は「WordPress のご利用ありがとうございます。」と表示されています。「Wordpress」部分が「target="_blank"」で記述されているならまだしも、クリックしてしまうと管理画面から同タブでページが遷移してしまいます。
自社内で運営しているサイトをWordPressで管理している場合などは、特に気にならないかもしれませんが、クライアントに納品する場合は、フッター文言を「お問い合わせは株式会社リアライズ 秋月まで」などに変更し、会社名と名前を"a"アンカータグで囲い、[href="mailto:メールアドレス"]などの記述をしておくと、クライアントの更新担当者が変わった時など、誰に連絡たらいいかわからない時や、担当者が変わっていなくても、「誰に連絡したらいいんだっけ?」とならず、クライアントライクな設定にする事ができます。
記述は4行で終わります。
// フッター
function remove_footer_admin () {
echo 'お問い合わせは会社名 担当者名まで';
}
add_filter('admin_footer_text', 'remove_footer_admin');
また、"a"タグの[href="mailto:"]部分の記述をカスタマイズする事により、件名や本文の定型文を挿入しておく事も可能です。
4つの記述でクライアントライクなWordPressに変わる
今回「functions.php」によく記述する内容を4つ紹介しましたが、WordPressを構築しテンプレートなどを触った事がある方は、すぐに実施できるカスタマイズです。
簡単な内容でありますが、実際に更新管理する側にとっては大きく違うように思います。
思いもよらない事態の発生を防げ、かつ分かりやすく構築し、より使いやすいクライアントライクなCMS構築が要求される昨今ですが、今回紹介した4つの事でかなりクライアントライクになるのではないでしょうか。
これからWordPressでサイト構築を考えいている方は、ぜひ試してみてくだざい。
現在コメントは受け付けておりません。ご了承ください。