Staff Blog
はじめまして、WEBデザイナーの河村です。
前回代表が書いたブログの続編で、いよいよ発注が決まりました!!
やりました!!!!
ということで、今回はしっかりとしたワイヤーフレーム(以下WF)を作成する方針になりましたので、初めての「AdobeXD」を使ってみたうえで、WF作成からご確認頂くまでの流れと、XDの感想や機能をブログにさせて頂きます。
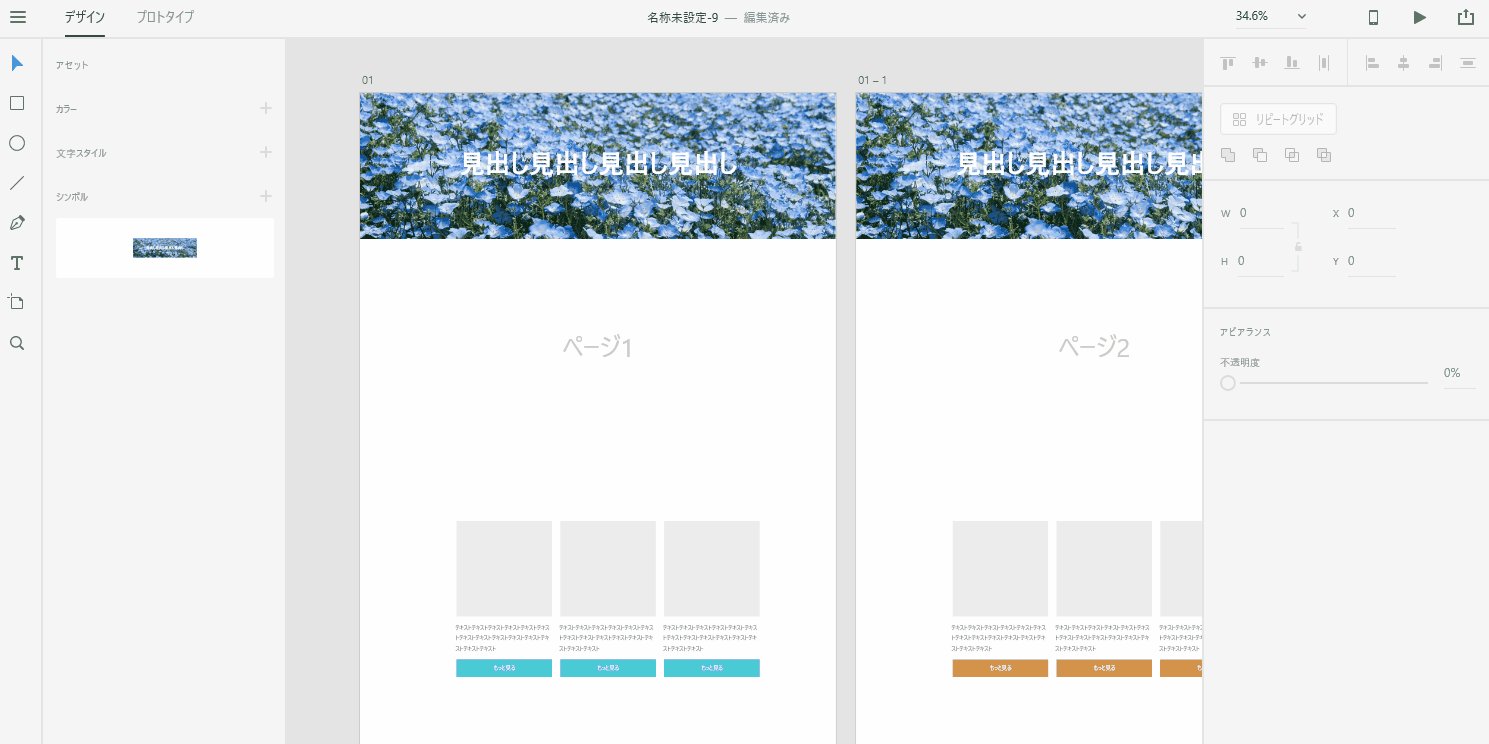
1.WF作成
・軽い
・シンプルなツール
まず実際に使用してみてこの2つはとても実感できました。
【便利なツール】
PhotoshopやIllustratorでは表現しづらいような、便利な機能がたくさんありました!
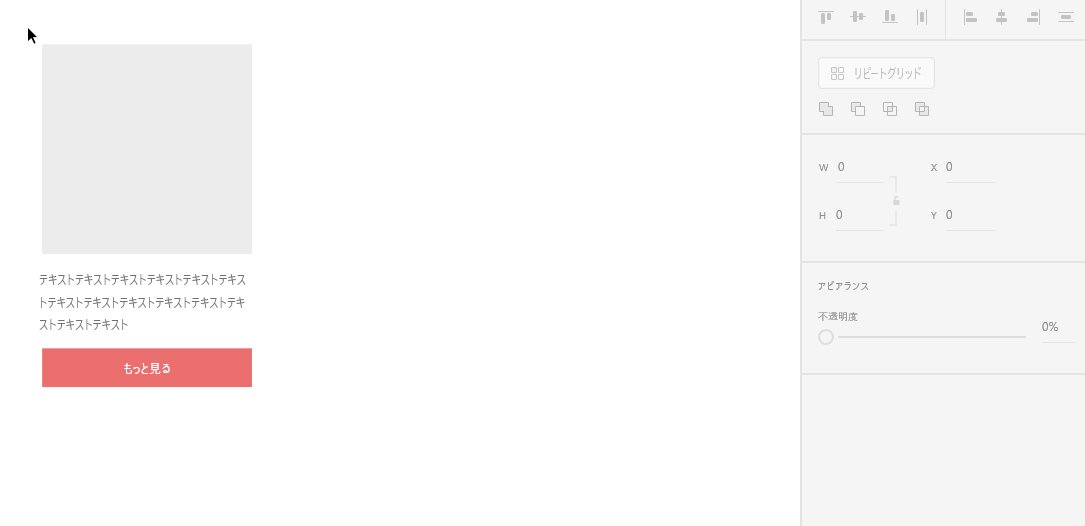
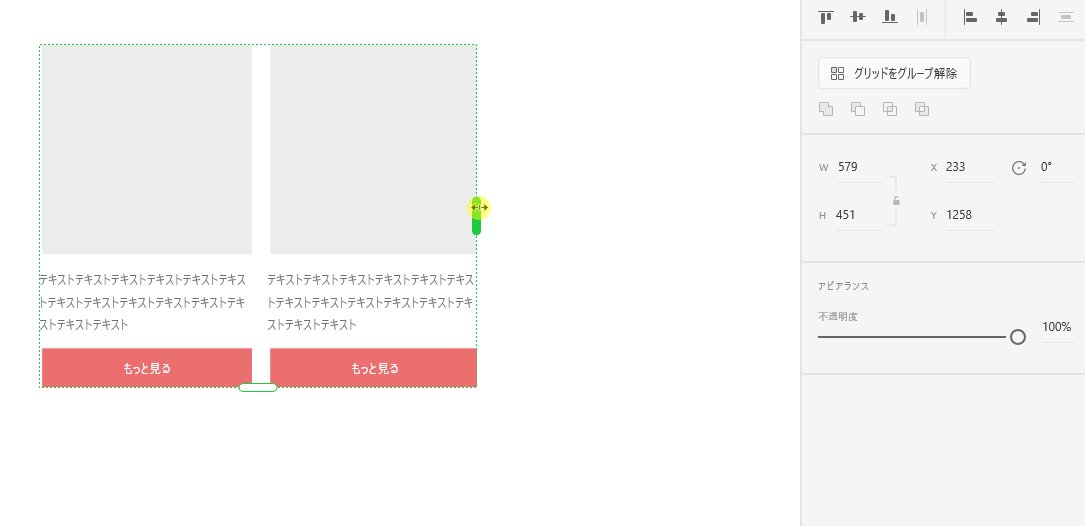
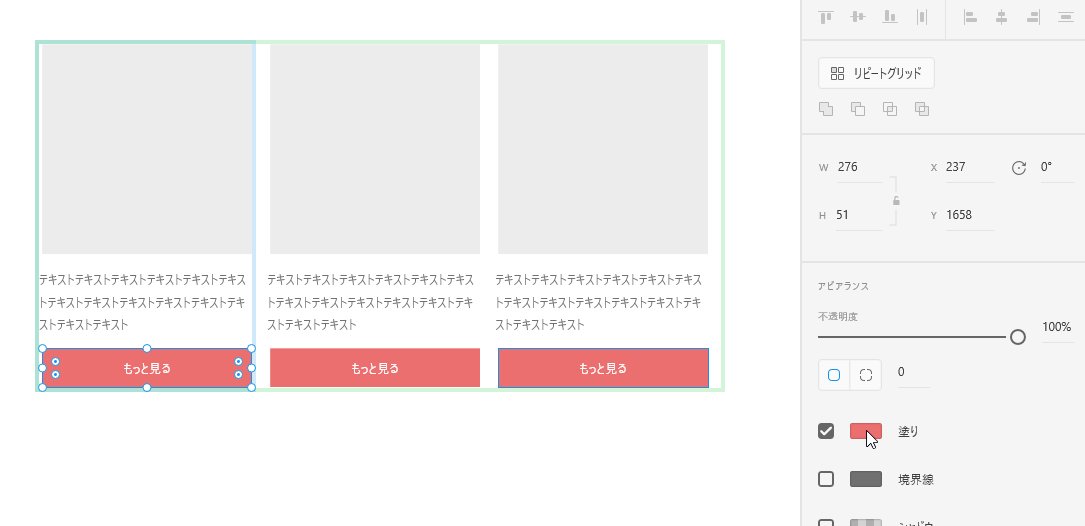
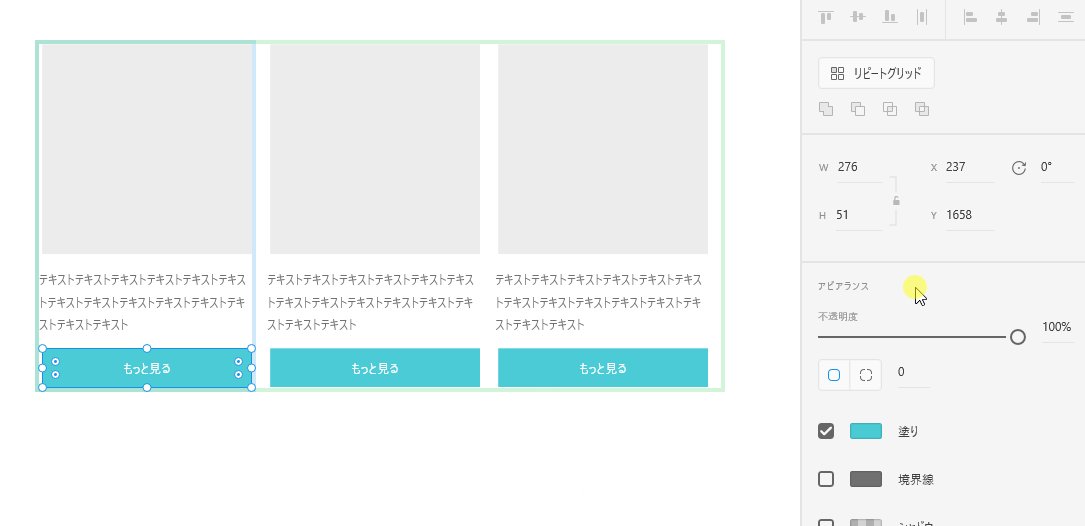
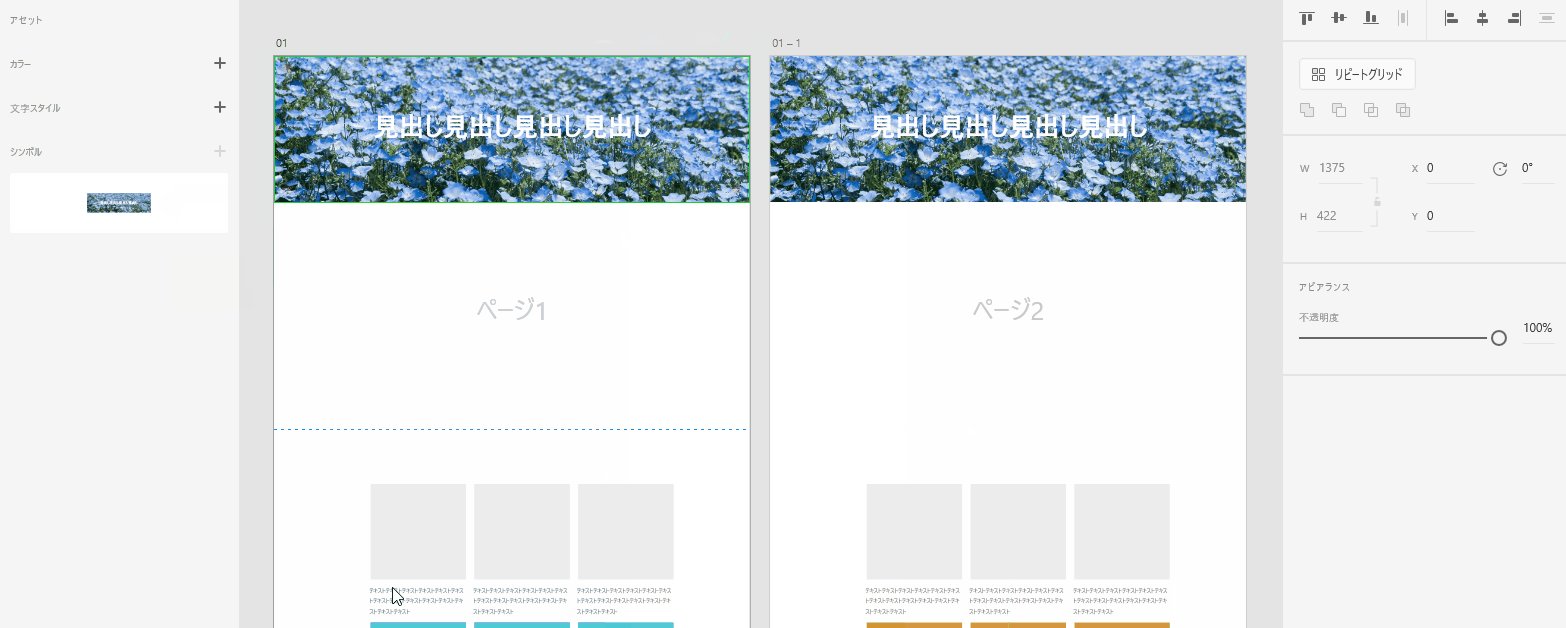
・リピートグリッド
要素を繰り返し配列できる。
配列された要素は連結しており、いずれかを変更するとリピートグリッド内の要素すべてが変更されます。
リピートグリッドを解除すれば個別に編集可能です。
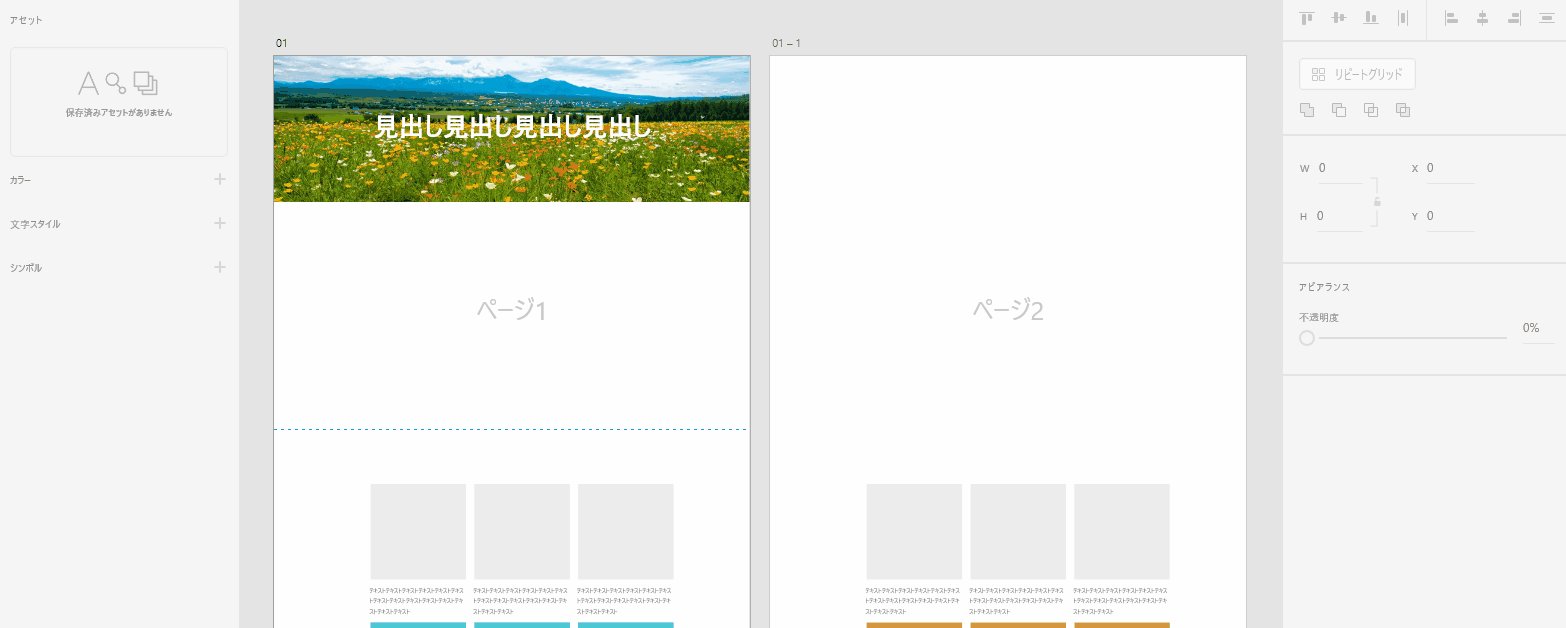
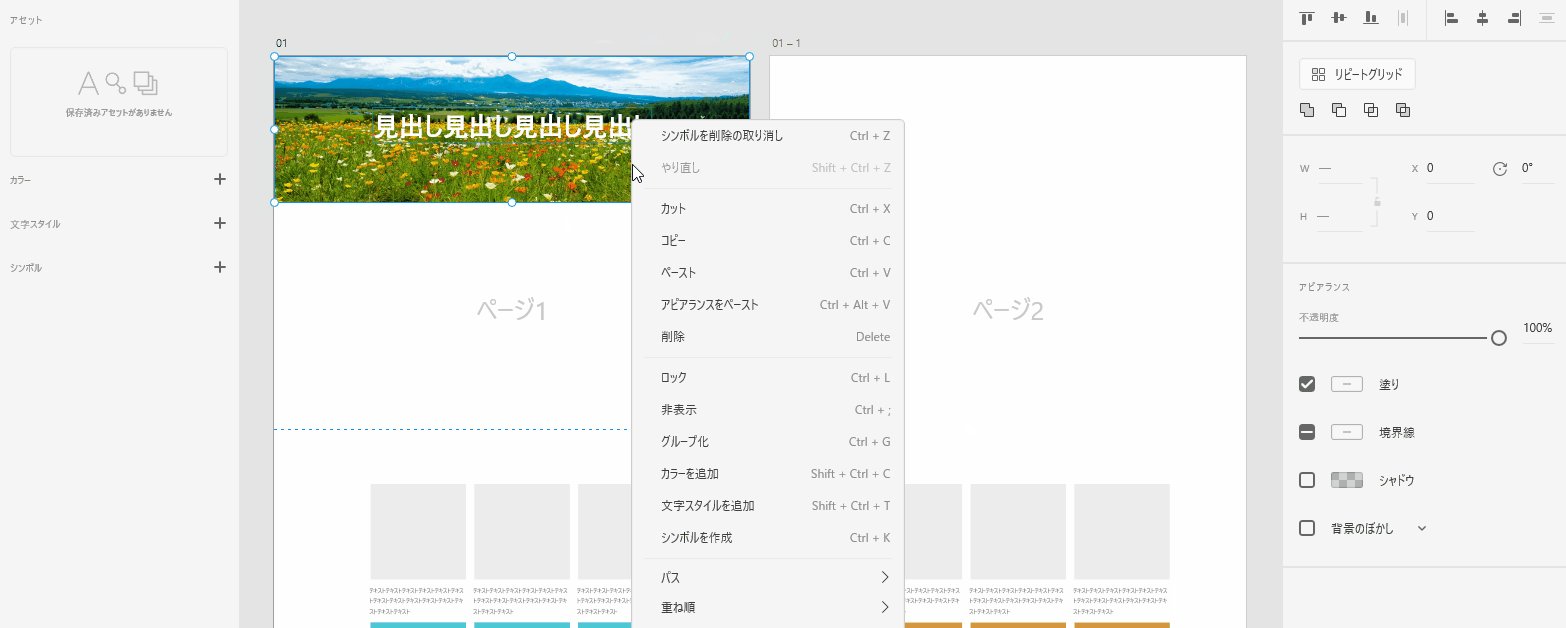
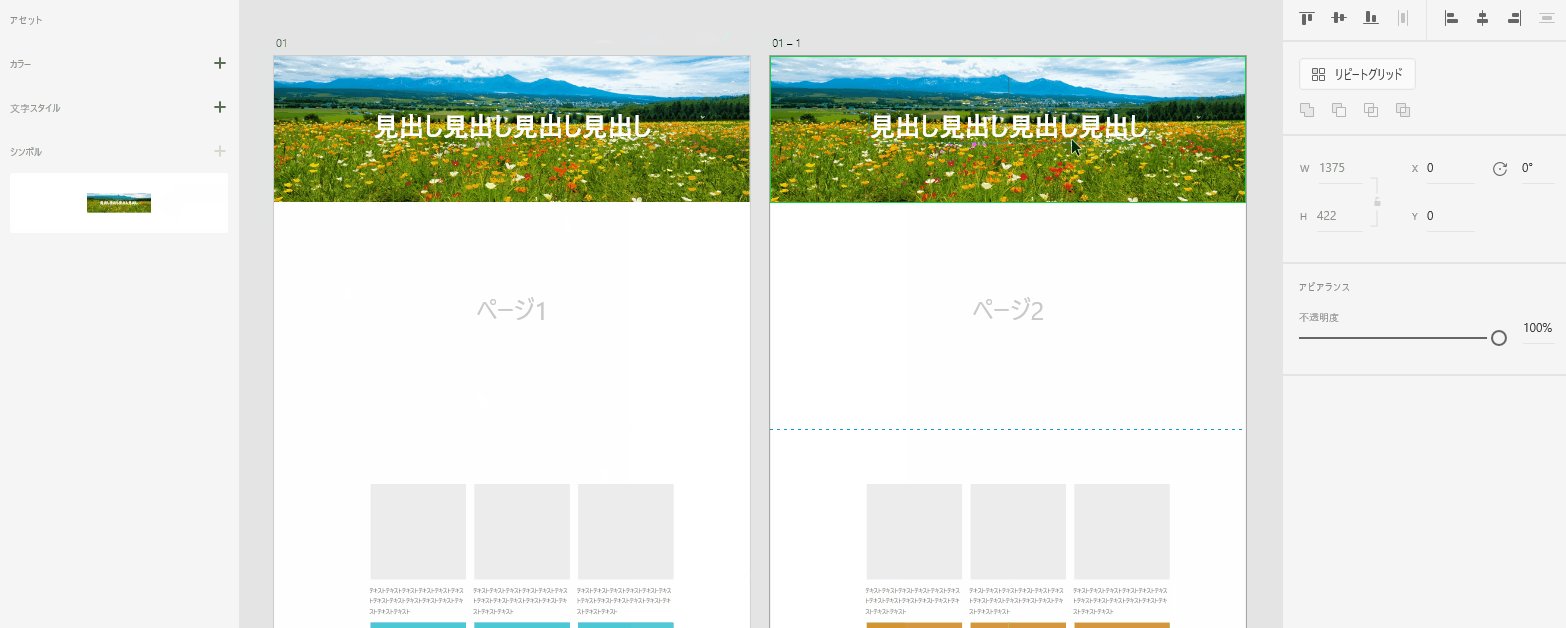
・アセット
カラーや文字スタイルやシンボルをアセットとして登録できます。
とくにシンボルは、要素を連動して編集可能ですので、ロゴマークやヘッダーなど共通パーツに使えますね。
複数配置してもいずれかを変更し右クリックの「全てのシンボルの更新」をクリックすると、すべての要素が連動して変更されます。
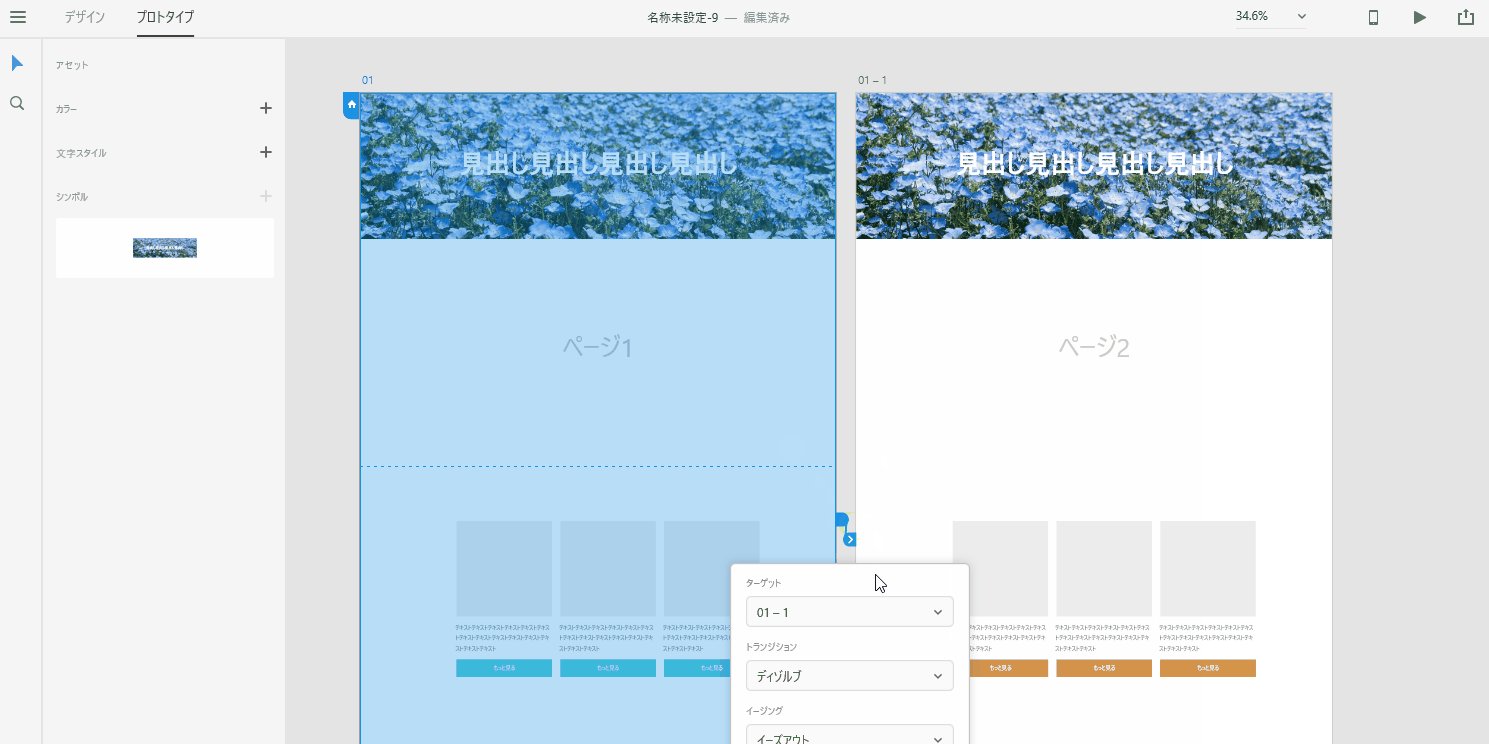
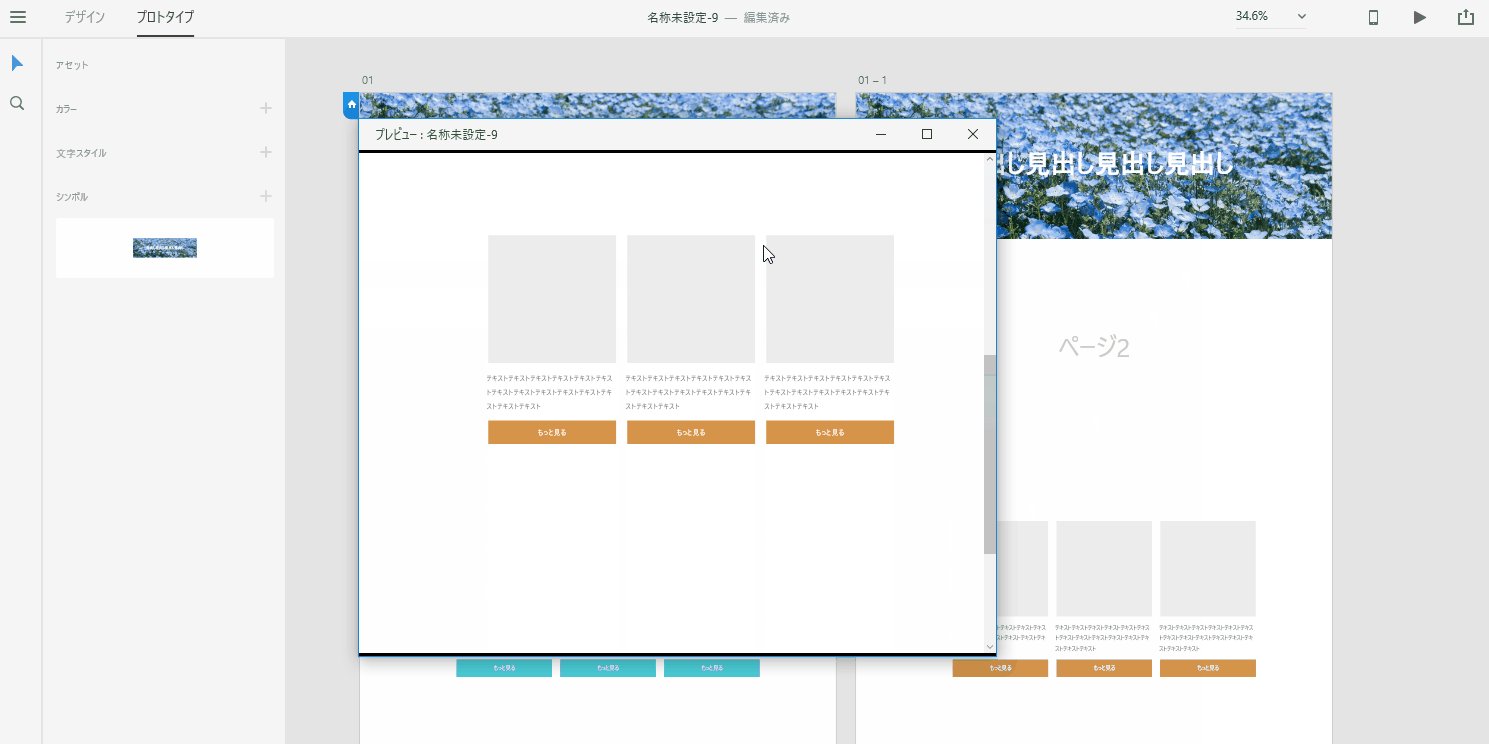
・プロトタイプ
ページ間の移動もターゲットが設定でき、実際のページ移動を見ることが出来ます。

プロトタイプを公開で共有でき、URLとパスワードがあれば誰でも閲覧することができます。
2.お打ち合わせで使用
クライアント様と実際にお会いしての打ち合わせ。
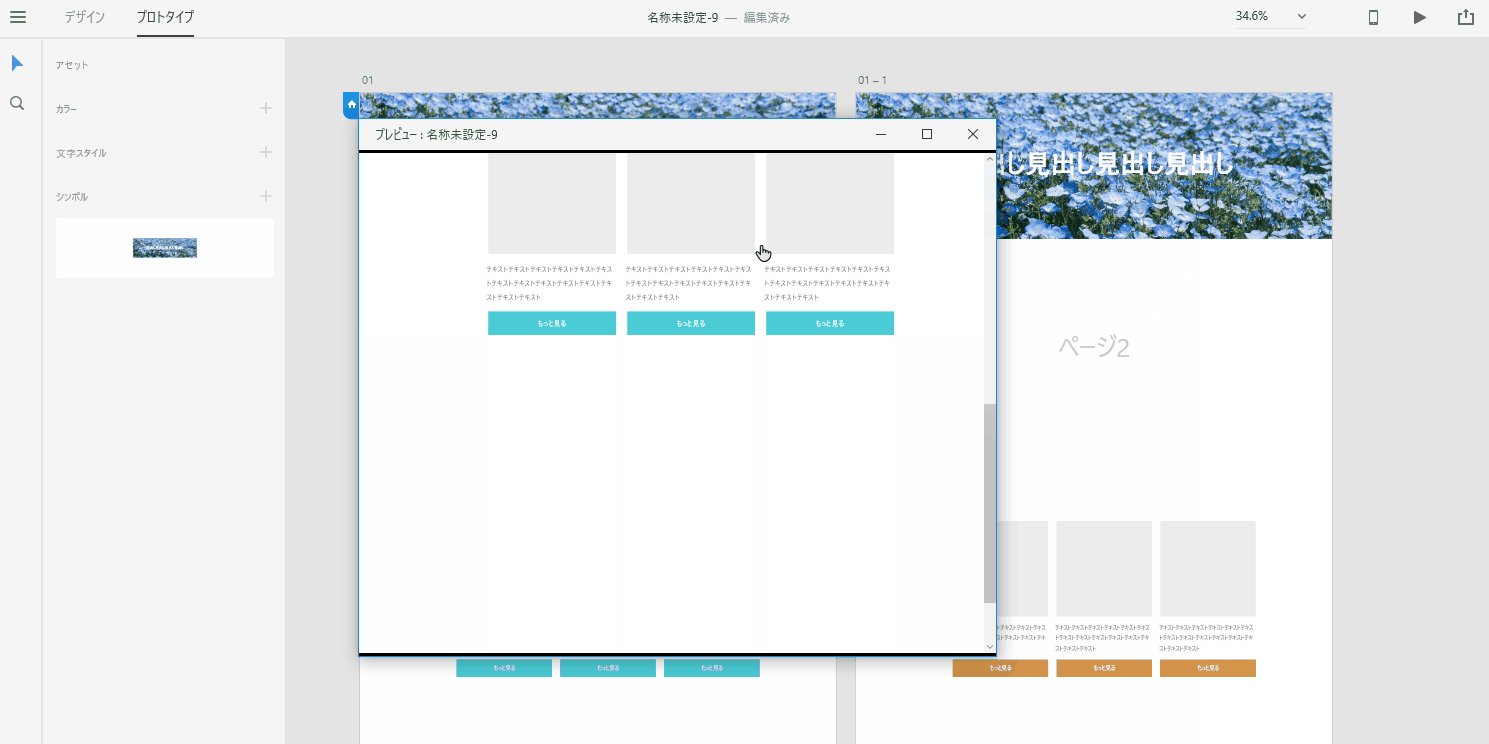
デスクトッププレビュー機能で作成したWFを見て頂きました。
ページ移動も一緒にご確認頂きます。
3.ご確認で使用
お打ち合わせで発生した修正をWFに反映します。
修正したものは「プロトタイプを公開」で生成したURLから見て頂きました
パスワードも設定できるので安心ですね。
まとめ
使いやすいうえに、共有やページ移動の機能が充実しているのでメンバーやクライアント様にも本番に近い表現を伝えられます。
今回はWF作成でしかXDを使用しませんでしたが、どんどんバージョンアップして便利になっていっているので
XDでWFからデザインまでしてみたいと思いました。
現在コメントは受け付けておりません。ご了承ください。